Ajouter un Champ Date avec Sélecteur
Apprenez à utiliser DatePicker dans Laravel Filament pour ajouter un champ de sélection de date avec une valeur par défaut, un format personnalisé et des restrictions.

Introduction
Lorsque vous développez une application avec Laravel Filament, vous pouvez avoir besoin d'un champ de sélection de date dans vos formulaires. DatePicker est un composant puissant qui permet d'afficher un calendrier et de gérer la sélection de dates facilement.
Dans cet article, nous allons voir comment configurer DatePicker pour un champ de date dans un formulaire Filament.
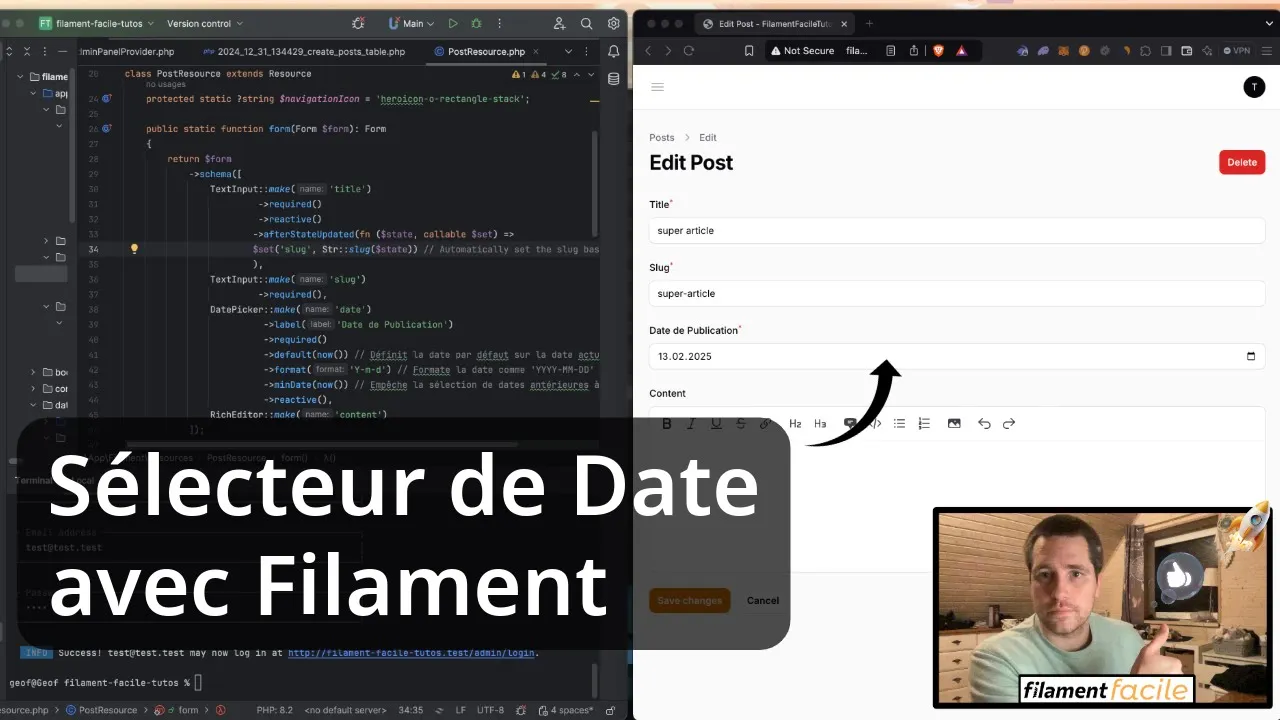
Implémentation de DatePicker
Voici le code permettant d'ajouter un champ date avec DatePicker dans Filament :
DatePicker::make('date')
->label('Date de Publication')
->required() // Rend le champ obligatoire
->default(now()) // Définit la date par défaut sur la date actuelle
->format('Y-m-d') // Formate la date comme 'YYYY-MM-DD'
->minDate(now()) // Empêche la sélection de dates antérieures à aujourd'hui
->reactive(); // Rend le champ réactif aux modifications
Explication du Code
DatePicker::make('date'): Crée un champ de sélection de date nommédate.->label('Date de Publication'): Définit un libellé personnalisé pour le champ.->required(): Rend la sélection obligatoire.->default(now()): Initialise la date par défaut sur la date actuelle.->format('Y-m-d'): Affiche la date au formatYYYY-MM-DD.->minDate(now()): Restreint la sélection à partir d'aujourd'hui (empêche la sélection de dates antérieures).->reactive(): Permet de rendre le champ réactif aux modifications et de déclencher des mises à jour dynamiques.
Conclusion
L'utilisation de DatePicker dans Laravel Filament simplifie la gestion des dates dans vos formulaires. Grâce aux options de validation et de formatage, vous pouvez adapter le champ à vos besoins et offrir une meilleure expérience utilisateur.